填色 UI Shader
区域划分shader
最近在研究数独的一个填色标记功能,一眼看去面积均分,一直以为是采用什么区域划分算法或者是Voronoi算法简单版,又或者是德劳内三角剖分算法,之后发现角度是均分的,简单实现思路是找到目标中点,根据颜色的填充个数x对2Pi均分,获得一个扇形区域,用扇形区域填充ui,实现效果支持动态颜色列表,是否填充采用位掩码的方式。
最近在研究数独的一个填色标记功能,一眼看去面积均分,一直以为是采用什么区域划分算法或者是Voronoi算法简单版,又或者是德劳内三角剖分算法,之后发现角度是均分的,简单实现思路是找到目标中点,根据颜色的填充个数x对2Pi均分,获得一个扇形区域,用扇形区域填充ui,实现效果支持动态颜色列表,是否填充采用位掩码的方式。
在我们开始 Flutter App Development 之前,最主要的事情是确定 Project Structure。要记住一些事情来确保 scalable and manageable project .在架构分区中,我们可以区分技术分区(Layer First)结构和域分区(Features First)结构。因此,我们可以选择适合我们的团队和要求的那一个。

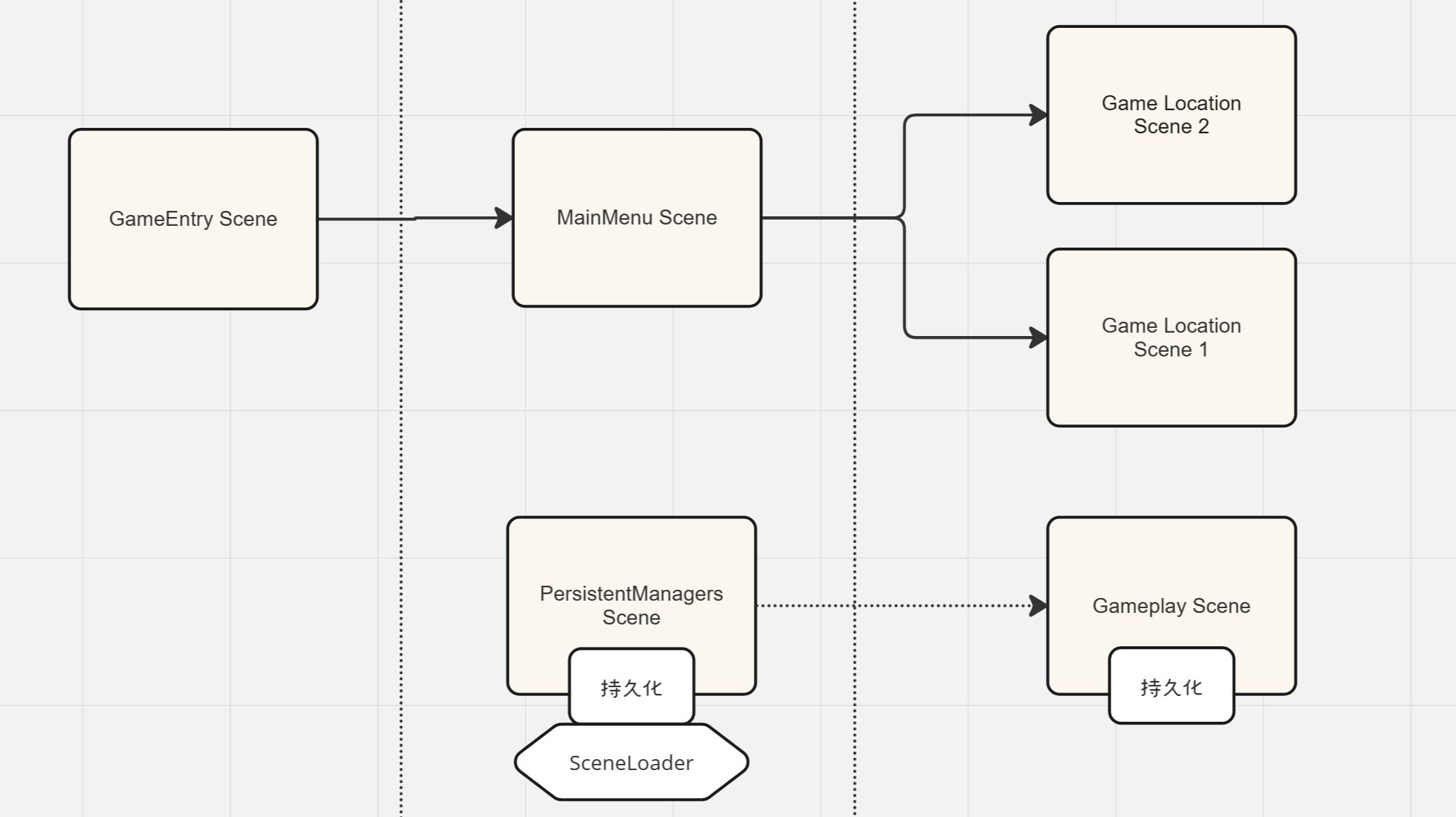
适用场景:适用于场景较多,启动较复杂的项目
最佳实践:有一个游戏入口场景做初始化
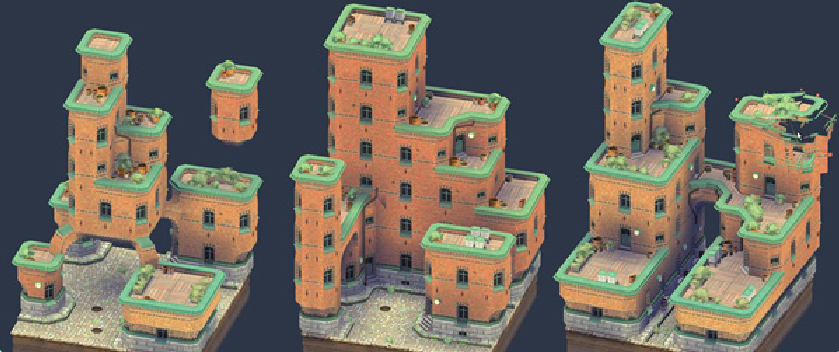
分解体素屋演示 作者:Oskar Stålberg

我的项目通常围绕着我想探索的一些中心思想展开。在这里,这个中心思想是模块化图块集的一种特定的内容驱动方法,我已经想到了一段时间。 此项目可以在 Maya 中创建为 Python 脚本,也可以在 Houdini 中创建为节点图。但是,由于我不希望我的最终演示材料是以灰盒 Maya 场景为背景的沉闷叙述的 youtube 剪辑,因此我创建了一个交互式 Web 演示。 作为一名技术艺术家,我的技能范围至关重要;我不是一个大师级的艺术家,也不是一个合格的程序员,但我两者都有一部分。我最擅长艺术与科技的交汇处;程序和工艺。 网络演示是展示这些技能的完美媒介。
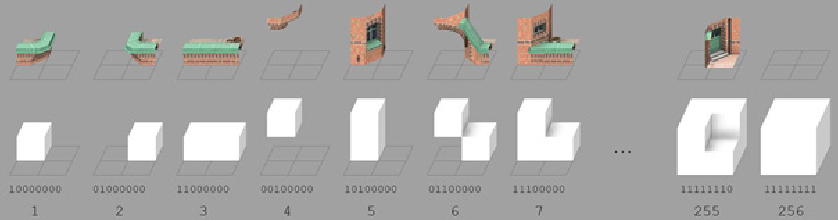
核心概念是这样的:瓷砖是放置在方块之间的角落,而不是方块的中心。 图块由它们周围的方块定义:与角落中一个方块相邻的方块的方块将是 1,0,0,0,0,0,0;表示直墙的瓷砖将是 1,1,1,1,0,0,0,0。

curl -SL https://github.com/docker/compose/releases/download/v2.17.2/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose
因为是在本地的虚拟机 可以放心直接关闭防火墙
# 停止防火墙服务
systemctl stop firewalld.service
# 禁用防火墙服务
systemctl disable firewalld.service
本��文含双主互从、双主双从方式 配置需要将HOST改成你的主机ip POSSWORD 改成你的数据库密码
官网:Docker官网
安装手册:docker-ce 社区版
yy -utils提供了yy-config-manager相关功能,device-mapper-persistent-data和lvm2是设备映射器驱动程序所需要的。
yum install -y yum-utils \
device-mapper-persistent-data \
lvm2
推荐阿里云下载地址
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo